หลักการ ออกแบบเว็บ ขั้นพื้นฐาน พร้อมองค์ประกอบและรูปแบบโครงสร้าง

การสร้างเว็บไซต์สิ่งสำคัญอยู่ที่การ ออกแบบเว็บ เพราะเว็บไซต์ที่มีรูปแบบสวยงาม จะสามารถดึงดูดความสนใจจากผู้คนได้ดีกว่า ทำให้ผู้คนเกิดความรู้สึกประทับใจ อยากกลับมาใช้งานเว็บไซต์อีกครั้งในอนาคต ดังนั้นเริ่มแรกก่อนทำเว็บไซต์ จึงจำเป็นต้องทำความเข้าใจ กับหลักการออกแบบ และรูปแบบโครงสร้างของเว็บก่อน
องค์ประกอบในการออกแบบเว็บไซต์
การออกแบบเว็บไซต์เพื่อให้มีประสิทธิภาพ และสามารถดึงดูดความสนใจของผู้คนได้ดี จะต้องมีองค์ประกอบของเว็บไซต์อย่างครบถ้วน ซึ่งได้แก่
1. ความเรียบง่าย เข้าใจง่าย
การออกแบบเว็บไซต์ที่ดี จะต้องเน้นที่ความเรียบง่ายเป็นหลัก โดยเลือกนำเสนอเฉพาะสิ่งที่ต้องการนำเสนอจริงๆ ในรูปแบบที่หลากหลาย โดยอาจจะเป็นสีสัน กราฟิก ภาพเคลื่อนไหวหรือตัวอักษร ที่สำคัญจะต้องมีการนำเสนอที่ไม่ดูรกหน้าเว็บจนเกินไป เพื่อไม่ให้เกิดความรู้สึกรกสายตา หรือสร้างความเบื่อหน่าย น่ารำคาญให้กับผู้ที่เข้าชมเว็บไซต์ มีตัวอย่างเว็บไซต์ที่มีการออกแบบโดยเน้นความเรียบง่ายได้ดี คือ Apple, Nokia และ Microsoft เป็นต้น

2. ความสม่ำเสมอ ไม่สับสน
ควรออกแบบเว็บไซต์ด้วยความสม่ำเสมอ คือจะต้องมีรูปแบบ กราฟิก โทนสีและการตกแต่งต่างๆ ให้แต่ละหน้าบนเว็บไซต์มีความคล้ายคลึงกัน และเป็นแนวเดียวกันไปตลอดทั้งเว็บไซต์ ดังตัวอย่างเว็บไซต์ทั่วๆ ไปที่จะสังเกตเห็นได้ว่าทุกหน้าของเว็บไซต์นั้น จะเน้นการตกแต่งในรูปแบบเดียวกันทั้งหมด ต่างก็แค่การนำเสนอของแต่ละหน้าเท่านั้น
3. สร้างความโดดเด่น เป็นเอกลักษณ์
การออกแบบเว็บไซต์เพื่อให้สามารถสื่อถึงจุดประสงค์ในการนำเสนอเว็บได้ดี จะต้องมีการสร้างความเป็นเอกลักษณ์และจุดเด่นให้กับเว็บไซต์ เพื่อให้สามารถสะท้อนถึงลักษณะขององค์กรได้มากที่สุด โดยการสร้างเอกลักษณ์ดังกล่าวนั้น อาจใช้ชุดสี รูปภาพ ตัวอักษรหรือกราฟิก นอกจากนี้ก็ต้องขึ้นอยู่กับว่า เป็นเว็บไซต์แบบบทางการหรือไม่ เพื่อจะได้ออกแบบได้อย่างเหมาะสมที่สุด
4. เนื้อหาต้องดี ครบถ้วน
เนื้อหาเป็นสิ่งที่สำคัญที่สุดของการสร้างเว็บไซต์ เพราะสิ่งที่ทำให้ผู้คนเกิดความสนใจ และหมั่นติดตามเว็บไซต์เหล่านั้นอยู่เสมอ ก็คือเนื้อหาที่มีความสมบูรณ์และน่าสนใจ นอกจากนี้จะต้องมีการปรับปรุง พัฒนาเนื้อหาบนเว็บให้มีความทันสมัยอยู่เสมอ รวมถึงข้อมูลต้องมีความถูกต้องที่สุด
5. ระบบเนวิเกชั่น ใช้ง่าย
ระบบเนวิเกชั่น เป็นเสมือนป้ายบอกทางเพื่อให้ผู้ใช้งาน ไม่เกิดความสับสนในขณะใช้งานเว็บไซต์ ซึ่งการออกแบบเนวิเกชั่นก็จะต้องเน้นที่ความเรียบง่าย ใช้งานสะดวก และมีความเข้าใจได้ง่าย ที่สำคัญจะต้องมีตำแหน่งการวางที่สม่ำเสมอเพื่อให้ดูเป็นแนวทางเดียวกัน ทำให้ผู้ใช้งานหรือผู้ชมรู้สึกประทับใจ และจดจำเว็บไซต์ได้ง่ายขึ้น ส่วนใครที่มีการนำกราฟิกมาใช้ในระบบเนวิเกชั่น ก็จะต้องเลือกกราฟิกที่สามารถสื่อความหมายได้ดีเช่นกัน
6. คุณภาพของเว็บไซต์
เว็บไซต์ที่ดีจะต้องมีคุณภาพ ทั้งสิ่งที่ปรากฏให้เห็นบนเว็บไซต์ ไม่ว่าจะเป็นกราฟิก ชนิดตัวอักษร รูปภาพหรือสีสันที่ใช้ เนื้อหาที่นำมาแสดงผล ซึ่งหากเว็บไซต์มีคุณภาพก็จะสร้างความน่าเชื่อถือ และเป็นจุดเด่นที่ทำให้ผู้คนส่วนใหญ่เกิดความสนใจได้ดี เพราะฉะนั้นห้ามละเลยในส่วนของคุณภาพเด็ดขาด
7. ความสะดวกในการเข้าใช้งาน
เว็บไซต์ควรให้ความสะดวกสบายแก่ผู้ใช้งานได้ดี คือจะต้องมีการแสดงผลได้ในทุกระบบปฏิบัติการ ไม่ว่าจะเป็นเว็บเบราว์เซอร์ คอมพิวเตอร์ โน๊ตบุ๊คหรือบนโทรศัพท์มือถือ ที่สำคัญจะต้องมีความละเอียดของการแสดผลและสามารถใช้งานได้โดยไม่มีปัญหาด้วย

8. ความคงที่ของการออกแบบ
การออกแบบเว็บไซต์ควรจะมีความคงที่ในการออกแบบ ด้วยการสร้างเว็บไซต์ด้วยแบบแผนเดียวกัน และมีการเรียบเรียงเนื้อหาอย่างรอบคอบ ทำให้เว็บมีความน่าเชื่อถือ และดูมีคุณภาพ ช่วยสร้างความประทับใจให้กับผู้ใช้งานได้เป็นอย่างดี
9. ความคงที่ของการทำงาน
ระบบการทำงานบนเว็บไซต์จะต้องมีความคงที่ และสามารถใช้งานได้ดี ซึ่งนอกจากการออกแบบระบบการทำงานให้มีความทันสมัยและสร้างสรรค์แล้ว ก็จะต้องหมั่นตรวจสอบอยู่เสมอ เพราะหากระบบการใช้งานมีความผิดปกติก็จะได้แก้ปัญหาได้ทัน นอกจากนี้อาจมีการอัพเดตดีไซน์ให้ทันสมัยขึ้นบ่อยๆ เพื่อให้ผู้ใช้งานรู้สึกสนุกไปกับการใช้งานเว็บไซต์
หลักการออกแบบทั้งหมด เป็นหลักการออกแบบที่ 1Belief นิยมใช้เพื่อสร้างเว็บไซต์ให้กับลูกค้า ที่เรารับทำการตลาดออนไลน์ รวมไปถึงรับดูแลเว็บไซต์ หลักการเด่นที่สุดสำหรับเว็บไซต์เพื่อการขายสินค้าและบริการ คือ ความน่าเชื่อถือ รองลงมาคือ การออกแบบโครงสร้างให้เหมาะกับ Search Engine เพื่อให้ง่ายต่อการทำ SEO ในอนาคต
รูปแบบโครงสร้างของเว็บไซต์
การออกแบบโครงสร้างของเว็บไซต์ สามารถทำได้หลากหลายแบบ ซึ่งก็ขึ้นอยู่กับความชอบและความถนัดของแต่ละบุคคล นอกจากนี้ยังขึ้นอยู่กับกลุ่มเป้าหมายที่ต้องการนำเสนอ เพราะจะต้องออกแบบให้เหมาะกับการใช้งานของกลุ่มเป้าหมายมากที่สุด โดยโครงสร้างของเว็บไซต์ส่วนใหญ่ก็จะประกอบไปด้วย 4 รูปแบบดังนี้
1. โครงสร้างแบบเรียงลำดับ
![]()
โครงสร้างเว็บไซต์แบบเรียงลำดับ จะเป็นโครงสร้างแบบธรรมดาที่นิยมใช้งานกันมากที่สุด เนื่องจากมีความง่ายต่อการจัดระบบข้อมูล และสามารถนำเสนอเรื่องราวตามลำดับได้เป็นอย่างดี เหมาะกับเว็บไซต์ที่มีขนาดเล็ก มีเนื้อหาที่ไม่ซับซ้อน ส่วนใหญ่ก็จะเป็นพวกเว็บไซต์ที่ให้ความรู้ หรือเว็บไซต์องค์กรขนาดย่อม โดยลักษณะการลิ้งค์เนื้อหา ก็จะลิ้งค์ไปทีละหน้า มีทิศทางการเข้าสู่เนื้อหาต่างๆ ในแบบเส้นตรง ใช้ปุ่มเดินหน้า-ถอยหลังในการกำหนดทิศทาง จึงทำให้การใช้งานเป็นไปอย่างง่าย แต่โครงสร้างเว็บไซต์แบบเรียงลำดับก็มีข้อเสีย คือจะทำให้ผู้ใช้งานต้องเสียเวลาในการเข้าสู่เนื้อหาเพราะไม่สามารถกำหนดทิศทางการเข้าสู่เนื้อหาด้วยตัวเองได้
2. โครงสร้างแบบลำดับขั้น

โครงสร้างแบบลำดับขั้น นิยมใช้กับเว็บที่มีความซับซ้อนของข้อมูล เพื่อให้สามารถเข้าถึงข้อมูลต่างๆ ได้ง่ายขึ้น โดยจะมีการแบ่งเนื้อหาออกเป็นส่วนๆ และมีการนำเสนอรายละเอียดย่อยๆ ที่ลดหลั่นกันมา ทำให้สามารถทำความข้าใจกับโครงสร้างเนื้อหาได้ง่ายขึ้น โดยจะมีโฮมเพจเป็นจุดเริ่มต้น และจุดร่วมจุดเดียวที่จะนำไปสู่การเชื่อมโยงเนื้อหาเป็นลำดับจากบนลงล่าง
3. โครงสร้างแบบตาราง

โครงสร้างแบบตาราง เป็นโครงสร้างการออกแบบเว็บไซต์ที่มีความซับซ้อน แต่ก็มีความยืดหยุ่นในระดับหนึ่ง เพื่อให้ผู้ใช้งานสามารถเข้าสู่เนื้อหาต่างๆ ได้ง่ายขึ้น การออกแบบในลักษณะนี้จะมีการเชื่อมโยงเนื้อหาในแต่ละส่วนซึ่งกันและกัน ทำให้ผู้ใช้งานสามารถเปลี่ยนทิศทาง หรือกำหนดทิศทางในการเข้าสู่เนื้อหาด้วยตัวเองได้ จึงไม่ทำให้เสียเวลา แถมยังทำให้เว็บไซต์มีความทันสมัยขึ้น
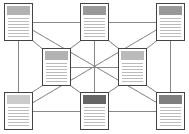
4. โครงสร้างแบบใยแมงมุม

โครงสร้างแบบใยแมงมุม เป็นโครงสร้างที่ได้รับความนิยมเป็นอย่างมาก เพราะมีความยืดหยุ่นมากที่สุด โดยทุกหน้าเว็บจะมีการเชื่อมโยงถึงกันหมด ทำให้สามารถเข้าถึงหน้าเว็บเพจต่างๆ ที่ต้องการได้อย่างง่าย และมีความอิสระมากขึ้น นอกจากนี้ก็สามารถเชื่อมโยงไปสู่เว็บไซต์ภายนอกได้ดี
ข้อมูลสำคัญที่ควรมีอยู่ในเว็บไซต์
จุดประสงค์หนึ่งของการสร้างเว็บไซต์ ก็เพื่อดึงดูดให้ผู้คนเกิดความสนใจ ดังนั้นสิ่งที่จะขาดไม่ได้เลย ก็คือข้อมูลสำคัญที่ผู้คนมักจะคาดหวังว่าจะได้เห็นเมื่อเข้าชมเว็บไซต์ต่างๆ นั่นเอง ซึ่งได้แก่
- รายละเอียดของผลิตภัณฑ์ ซึ่งเป็นรายละเอียดตามจริง
- ข้อมูลเกี่ยวกับบริษัทหรือสถานที่ผลิต-ขาย
- ข้อมูลสำหรับการติดต่อ เช่น เชื่อ เบอร์โทร ช่องทางการติดต่ออื่นๆ
- ข่าวสารความคืบหน้าต่างๆ หรือเรื่องราวอัพเดตที่น่าสนใจ
- คำถามยอดนิยมต่างๆ
การออกแบบโครงสร้างของเว็บไซต์
โครงสร้างเว็บไซต์ ก็คือการจัดลำดับของเนื้อหาบนเว็บไซต์ออกเป็นแผนผังที่เข้าใจง่าย ว่าต้องการให้เว็บไซต์มีเนื้อหาอะไรบ้าง มีเว็บเพจอยู่ตรงไหน หน้าไหนบ้างที่จะนำมาเชื่อมโยงถึงกัน หรือกล่าวง่ายๆ ก็คือเหมือนการวางโครงเรื่องก่อนจะเขียนเนื้อหาให้ออกมาอย่างสมบูรณ์แบบนั่นเอง ดังนั้นการออกแบบโครงสร้างเว็บไซต์จึงมีความสำคัญมาก ซึ่งก็สามารถทำได้หลากหลายรูปแบบด้วยกัน แต่มีแนวคิดหลักๆ ที่ได้รับความนิยมมากที่สุดอยู่ 2 รูปแบบ คือ
- จัดโครงสร้างตามกลุ่มเนื้อหา (Content-based Structure)
- จัดโครงสร้างตามกลุ่มผู้ชม (User-based Structure)
การออกแบบเว็บไซต์ ต้องคำนึงถึงอะไรบ้าง
การออกแบบเว็บไซต์ที่ดีจะต้องคำนึงถึงหลายๆ อย่างด้วยกัน โดยมี 9 ข้อหลักๆ ที่ควรคำนึงถึงดังนี้
- ความเรียบง่าย เว็บไซต์ที่ดีควรมีรูปแบบที่เรียบง่ายและไม่ซับซ้อน เพื่อให้ผู้ชมสามารถใช้งานเว็บไซต์ได้อย่างสะดวกมากขึ้น โดยเฉพาะพวกกราฟฟิคทั้งหลาย จะต้องไม่ใช่ตัวอักษรที่เคลื่อนไหวอยู่ตลอดเวลา และไม่มีสีสันที่ดูแสบตาจนเกินไป
- ความสม่ำเสมอ คือการเลือกใช้รูปแบบ กราฟฟิค โทนสี และการตกแต่งหรือการแสดงผลต่างๆ ในเว็บไซต์ให้เป็นรูปแบบเดียวกันหรือคล้ายคลึงกันตลอดทั้งเว็บ
- ความเป็นเอกลักษณ์ เว็บไซต์ควรมีเอกลักษณ์เฉพาะตัว ที่สามารถบ่งบอกได้ถึงความเป็นบริษัท องค์กรหรือแบรนด์ต่างๆ ตัวอย่างเช่น เว็บไซต์ของ 1 Belief จะมีสีฟ้า ที่เป็นเอกลักษณ์ของบริษัทอยู่บนเว็บ
- เนื้อหา โดยเนื้อหาที่นำมาลงในเว็บ ควรเป็นเนื้อหาที่มีความเกี่ยวข้องกับเว็บ หรืออาจเป็นเนื้อหาที่ได้สาระ มีประโยชน์ สามารถดึงดูดความสนใจของผู้คนได้ดี และที่สำคัญจะต้องมีความถูกต้อง สมบูรณ์และมีความทันสมัย
- ระบบเนวิเกชัน ควรออกแบบให้สามารถใช้งานได้ง่ายและสะดวก สื่อความหมายต่างๆ และอธิบายได้อย่างชัดเจน รวมถึงต้องมีรูปแบบ และลำดับรายการที่มีความสม่ำเสมอ
- ลักษณะเด่น ส่วนนี้จะถือเป็นหน้าตาของเว็บไซต์เพื่อใช้ในการดึงดูดลูกค้า อาจออกแบบลักษณะเด่นของเว็บให้ตรงกับความชอบส่วนใหญ่ของกลุ่มเป้าหมาย หรือจะออกแบบให้สัมพันธ์ประเภทของเว็บ และคุณภาพขององค์ประกอบต่างๆ บนเว็บ
- การใช้งานที่ไม่จำกัด การทำเว็บไซต์ให้รองรับการเข้าใช้งานจากหลายระบบ ไม่ว่าจะเป็นการเข้าใช้งานจากเครื่อง PC สมาร์ทโฟน หรือการใช้เบราเซอร์ต่างๆ ในการเข้าใช้งาน
- คุณภาพในการออกแบบ จำเป็นต้องทำเว็บไซต์ให้มีคุณภาพมากที่สุด ไม่ว่าจะเป็นในเรื่องของการเรียบเรียงเนื้อหาอย่างรอบคอบ การตรวจสอบความถูกต้องและการทำให้เว็บไซต์มีความน่าเชื่อถือ
- การเชื่อมโยงไปยังลิ้งค์ต่างๆ ซึ่งจะต้องเชื่อมโยงไปยังหน้าเว็บที่มีอยู่จริง และมีเนื้อหาที่เกี่ยวพันกัน และควรหมั่นตรวจสอบอยู่เสมอ ว่าระบบการเชื่อมโยงยังคงทำงานได้ตามปกติและมีความถูกต้อง แม่นยำ อยู่หรือไม่
ส่วนประกอบสำคัญบนหน้าเว็บเพจ ที่ต้องมี
บนหน้าเว็บเพจ จะมีส่วนประกอบสำคัญที่จำเป็นต้องมีอยู่ 3 ส่วน ได้แก่
1. ส่วนหัวของหน้า (Header)
อยู่ตอนบนสุดของหน้าและเป็นส่วนที่สำคัญที่สุด โดยจะต้องทำให้สามารถดึงดูดผู้ชมให้รู้สึกอยากติดตามเนื้อหาในเว็บไซต์ต่อไป ซึ่งส่วนใหญ่ก็มักจะมีการใส่ภาพกราฟฟิคให้ดูสวยงาม สิ่งสำคัญหลักๆ เลย ก็คือ โลโก้ ชื่อเว็บไซต์และเมนูหลักที่สามารถลิ้งค์ไปยังเนื้อหาในหน้าเว็บเพจต่างๆ ได้
2. ส่วนของเนื้อหา (Body)
อยู่บริเวณตอนกลางของหน้าเว็บ โดยจะแสดงข้อมูลเกี่ยวกับเนื้อหาบนเว็บแบบคร่าวๆ ซึ่งก็จะมีข้อความ กราฟฟิค ตารางข้อมูลหรือวิดีโอประกอบอยู่ และหากมีเมนูแบบเฉพาะกลุ่มก็จะถูกจัดไว้ในหน้านี้เช่นกัน และที่สำคัญเนื้อหาในส่วนนี้ควรจะมีความกระชับ เข้าใจง่าย มีการใช้รูปแบบตัวอักษรแบบเรียบง่ายและเป็นระเบียบ
3. ส่วนท้ายของหน้า (Footer)
อยู่ล่างสุดของหน้าเว็บ ซึ่งจะมีหรือไม่มีก็ได้ ส่วนนี้จะแสดงถึงข้อมูลต่างๆ เพิ่มเติมเข้าไป เช่น ข้อความที่แสดงถึงการเป็นลิขสิทธิ์ ข้อมูลเจ้าของเว็บไซต์ วิธีการติดต่อและคำแนะนำต่างๆ เกี่ยวกับการใช้งานเว็บไซต์อย่างถูกต้อง เป็นต้น

วิธีการเลือกใช้สีสำหรับการออกแบบเว็บไซต์
การเลือกใช้สีในการออกแบบเว็บไซต์มีความสำคัญเป็นอย่างมาก เพราะสีสามารถกำหนดอารมณ์ ความรู้สึกและกระตุ้นการรับรู้ทางด้านจิตใจของมนุษย์ได้ดี ดังนั้นสีที่ใช้จึงต้องมีความสอดคล้องกับเนื้อหาและจุดประสงค์ของเว็บ ว่าต้องการให้ผู้เข้าชมรู้สึกอย่างไรต่อเนื้อหาที่ได้อ่าน โดยรูปแบบของสีที่สายตาของมนุษย์สามารถมองเห็นได้ก็แบ่งออกเป็น 3 กลุ่มดังต่อไปนี้
- สีโทนร้อน (Warm Colors) เป็นสีแห่งความอบอุ่น ปลอบโยนและกระตุ้นความสุขได้ดี ซึ่งจะทำให้ผู้เข้าชมรู้สึกมีชีวิตชีวาและมีแรงผลักดันมากขึ้น อีกทั้งยังช่วยดึงดูดให้ผู้ชมรู้สึกอยากติดตามเนื้อหามากขึ้น
- สีโทนเย็น (Cool Colors) เป็นสีแห่งความสุภาพและความอ่อนโยน ทำให้ผู้ชมรู้สึกผ่อนคลายและเพลิดเพลินมากขึ้น และยังสามารถใช้โน้มน้าวจากในระยะไกลได้อีกด้วย
- สีโทนกลาง (Neutral Colors) สีเหล่านี้มักจะถูกนำไปผสมกับสีอื่นๆ เพื่อให้เกิดสีที่เป็นกลางมากขึ้น และให้ความรู้สึกที่เป็นธรรมชาติ
สีสามารถสื่อถึงอารมณ์ความรู้สึกและสื่อความหมายของเว็บไซต์นั้นๆ ได้อย่างชัดเจน ดังนั้นหากเลือกใช้สีไม่เหมาะสมกับเนื้อหาหรือจุดประสงค์ของเว็บ ก็จะทำให้เว็บดูไม่น่าสนใจ ขาดความน่าเชื่อถือและทำให้ผู้ที่เคยเข้ามาใช้บริการไม่คิดจะกลับมาใช้บริการอีก
ประโยชน์ของสีในรูปแบบต่างๆ
- ช่วยชักนำให้ผู้อ่านเกิดความสนใจในเนื้อหาบางจุด บางตำแหน่งบนหน้าเว็บ และทำให้ผู้อ่านรู้สึกอยากติดตามเนื้อหาในบริเวณที่เราใช้สีกำหนดไว้มากขึ้น โดยจะต้องเลือกใช้สีอย่างรอบคอบ และเป็นสีที่สามารถเน้นความโดดเด่นของเนื้อหาในส่วนนั้นได้ดี ซึ่งส่วนใหญ่จะนิยมใช้สีเพื่อชักนำในส่วนของข้อมูลใหม่ๆ โปรโมชั่นพิเศษ หรือเนื้อหาในส่วนที่ไม่ค่อยได้รับความสนใจ เป็นต้น
- ช่วยในการเชื่อมโยงข้อมูลที่มีความสัมพันธ์แบบไม่เด่นชัดเข้าด้วยกัน เพื่อไม่ให้ผู้อ่านมองข้ามข้อมูลบางส่วนไป เพราะการใช้สีในลักษณะนี้จะทำให้ผู้อ่านรู้สึกว่าเนื้อหาบริเวณที่มีสีเดียวกัน น่าจะมีความสำคัญเท่าๆ กัน
- ช่วยในการแบ่งเนื้อหาบริเวณต่างๆ ออกจากกัน เพื่อให้เข้าใจมากขึ้นว่าเนื้อหาส่วนไหน อยู่ในส่วนไหน ใช้เพื่อเชื่อมโยงเนื้อหาที่มีสีเหมือนกันเข้าด้วยกัน เป็นการแบ่งแยกเนื้อหาที่มีสีต่างกัน ออกจากกันอย่างชัดเจน
- ช่วยดึงดูดความสนใจของผู้ชมได้ดี ทำให้ผู้ชมรู้สึกสนใจและอยากติดตามเนื้อหาบนเว็บไซต์มากขึ้น และทำให้พวกเขาอยากกลับมาใช้งานเว็บไซต์อีกหลายๆ ครั้ง แต่ในขณะเดียวกันหากใช้สีไม่เหมาะสม ก็จะทำให้ผู้ชมขาดความสนใจและอยากไปชมเว็บอื่นมากกว่า
- ช่วยกระตุ้นความรู้สึกการตอบสนองจากผู้ชม เพราะคนแต่ละคนจะมีความรู้สึกสัมพันธ์กับสีบางสีมากเป็นพิเศษ หากสีที่ใช้มีความสัมพันธ์กับพวกเขา พวกเขาก็จะให้ความสนใจเว็บมากขึ้น
- ช่วยในการจัดระเบียบให้กับข้อความต่างๆ ทำให้ข้อความ เนื้อหา ดูเป็นสัดส่วนมากขึ้น
นอกจากสีจะช่วยในการออกแบบได้ดีแล้ว ก็ยังสามารถส่งเสริมเอกลักษณ์ขององค์กรหรือหน่วยงานต่างๆ ได้ ด้วยการนำสีประจำองค์กรมาใช้เป็นสีหลักของเว็บไซต์ อย่างไรก็ตามการออกแบบเกี่ยวกับสีไม่ใช่เรื่องง่าย จึงควรทำคิดวิเคราะห์การออกแบบให้รอบคอบที่สุด
Responsive Web Design

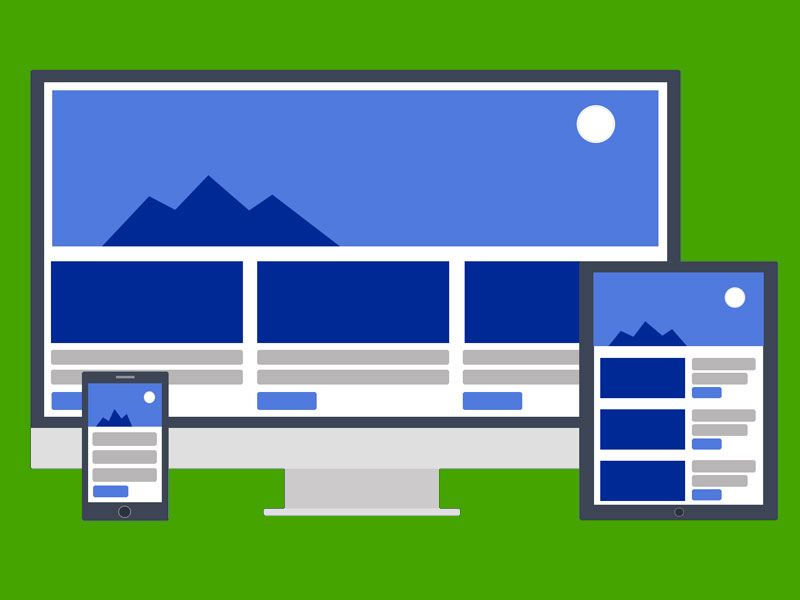
Responsive เป็นวิธีการออกแบบเว็บไซต์เพื่อให้รองรับกับขนาดของหน้าจออุปกรณ์ทุกชนิด ไม่ว่าจะเป็นคอมพิวเตอร์ โน๊ตบุ๊ค สมาร์ทโฟนและแท็บเล็ต เนื่องจากอุปกรณ์เหล่านี้ล้วนมีขนาดหน้าจอที่ต่างกัน จึงจำเป็นต้องออกแบบเว็บให้ใช้งานได้กับทุกขนาดหน้าจอในครั้งเดียว
ทำไมต้อง Responsive Design?
Responsive Web Design เป็นการพัฒนาเว็บไซต์ที่กำลังได้รับความนิยมมากในปัจจุบัน มีจุดมุ่งหมายเพื่อให้ User สามารถใช้งานได้ง่ายที่สุด และช่วยประหยัดเวลา ค่าใช้จ่ายในการพัฒนาเว็บไซต์ได้ดี เพราะการพัฒนาเว็บไซต์ในรูปแบบนี้ จะใช้ Source Code เพียงชุดเดียว แต่สามารถปรับการแสดงผลให้เหมาะกับอุปกรณ์ต่างๆ ได้อย่างมีประสิทธิภาพ สำหรับเทคนิคที่ใช้ในการทำ Responsive Web Design นั้น ก็คือ JavaScript และ CSS3 ซึ่งทำให้สามารถเข้าใช้งานเว็บไซต์ได้ง่ายขึ้น และไม่ต้องคำนึงถึงขนาดหน้าจอหรือชนิดของอุปกรณ์ที่ใช้ในการเข้าเว็บ
ประโยชน์จากการทำเว็บไซต์ Responsive Web Design
- สามารถติด Index Google ได้ทั้งบน desktop และ mobile ในหน้าเดียว นั่นก็เพราะเป็นรูปแบบเว็บไซต์ที่ได้รับการรับรองจาก Google
- รองรับได้ทุกอุปกรณ์เพียงแค่ไซต์เดียว ไม่ต้องทำหลายหน้า และไม่ทำให้หนักเซิฟเวอร์จนเกินไป
- ประหยัดเวลาและค่าใช้จ่ายในการทำ ส่งผลให้การพัฒนาเว็บไซต์เป็นไปอย่างรวดเร็วยิ่งขึ้น
- ดูแลและจัดการเว็บไซต์ได้อย่างรวดเร็วและไม่ยุ่งยาก
- ไม่ต้องเสียเวลากับการ Redirect เพื่อไปหาหน้าที่เป็น Mobile
- สามารถทำ SEO ผ่าน Mobile ได้อย่างง่าย เพราะ Googlebot-mobile ส่วนใหญ่ จะให้ความสนใจกับเว็บที่รองรับอุปกรณ์ Mobile โดยตรง
- การค้นหาผ่าน Mobile สามารถทำได้ง่ายขึ้นกว่าเดิม
ข้อเสียของ Responsive Web Design
ถึงแม้ว่า Responsive Web Design จะมีประโยชน์และสามารถใช้งานได้ง่ายบนทุกอุปกรณ์ แต่ก็ยังคงมีข้อเสียอยู่บ้าง ก็คืออาจทำให้เกิดปัญหาในการใช้งานได้ เช่น การที่ข้อมูลบางอย่างที่ไม่จำเป็นถูกโหลดเข้ามา ทั้งที่ปกติควรจะซ่อนไว้ หรือในเรื่องของ Image Resizing ที่จำเป็นต้องโหลดรูปเดียวกับรูปที่ใช้แสดงบน Desktop จึงทำให้เกิดการเสียเวลาโดยที่ไม่จำเป็น โดยปัญหาเหล่านี้ก็มักจะเกิดขึ้นได้บ่อยๆ
ข้อจำกัดของการทำ Responsive Web Design
นอกจากข้อเสียดังกล่าวแล้ว การทำ Responsive Web Design ก็มีข้อจำกัดเช่นกัน นั่นคือ
- เว็บไซต์ที่ทำขึ้นมาห้ามเป็น Flash เด็ดขาด!! เพราะอุปกรณ์บางอย่างไม่รองรับการใช้งานแบบ Flash อย่างเช่น iPhone และ iPad ซึ่งจะทำให้เกิดการติดขัดในการใช้งานได้
- มีข้อจำกัดในการออกแบบเว็บไซต์พอสมควร เพราะเว็บไซต์ในรูปแบบนี้จะสามารถออกแบบให้เป็นลักษณะกล่องหรือ Block ได้เท่านั้น หากต้องการออกแบบให้ดูแปลกออกไปจะไม่สามารถทำได้ หรือทำได้ยากและมีความซับซ้อนมาก
- มีความยุ่งยากในการแก้ไขสูง ดังนั้นจึงต้องวางแผนให้ดีและคิดให้รอบคอบก่อนออกแบบ จะได้ไม่ต้องย้อนกลับมาแก้ไขภายหลัง
- การเขียนโปรแกรมขึ้นมาจะต้องใช้ระบบ HTML 5 เท่านั้น
- เมื่อเขียนเว็บไซต์ขึ้นมาแล้ว จะต้องทดสอบให้ดีว่าสามารถใช้ได้ทุกอุปกรณ์หรือไม่ ถ้าไม่ได้จะต้องมีการแก้ไข
การออกแบบเว็บในรูปแบบ Responsive Web Design มีข้อจำกัดพอสมควร แต่เนื่องจากเทคโนโลยีในทุกวันนี้มีการพัฒนาขึ้นใหม่ทุกวัน จึงต้องออกแบบเว็บไซต์ให้รองรับการใช้งานที่ทันสมัยอยู่เสมอ และให้สามารถใช้งานได้อย่างเหมาะสมมากที่สุด
ออกแบบเว็บไซต์ให้ดูน่าเชื่อถือ

การสร้างเว็บไซต์ โดยเฉพาะเว็บสำหรับขายของออนไลน์ สิ่งสำคัญที่สุดก็คือการออกแบบเว็บไซต์ให้มีความน่าเชื่อถือโดยหลักในการออกแบบเว็บไซต์เพื่อให้ดูน่าเชื่อถือและประสบความสำเร็จได้ในที่สุด ก็จะต้องประกอบไปด้วยสิ่งเหล่านี้
1. ความทันสมัย
เว็บไซต์ที่ดี น่าสนใจ และสามารถสะกดลูกค้าให้กล้ากดสั่งซื้อสินค้าบนหน้าเว็บมากขึ้น ก็คือความทันสมัย ดังนั้นจึงควรออกแบบเว็บให้มีความทันต่อยุคสมัยอยู่เสมอ และคอยปรับเปลี่ยนรูปแบบหน้าเว็บหรืออัปเดตสินค้า ข้อมูลข่าวสารอยู่ตลอดเวลา เพื่อให้เว็บมีความเป็นปัจจุบัน ไม่ดูเหมือนเว็บที่ถูกปล่อยร้างจนเกินไป
2. ความเป็นศิลปะ
ศิลปะ เป็นสิ่งที่จะช่วยดึงดูดความสนใจของผู้ชมได้ดี ไม่ว่าจะเป็นการใช้สีสันหรือการเล่นลวดลายต่างๆ ดังนั้นจึงควรสร้างเว็บให้ดูเป็นงานศิลปะ ที่สามารถสื่ออารมณ์ถึงผู้รับชมได้ดี และบ่งบอกถึงความเป็นเอกลักษณ์ของสินค้าและบริการได้อย่างดีเยี่ยม แต่ทั้งนี้สีสันที่นำมาใช้ในการออกแบบควรจะมีความกลมกลืนและไม่ดูรกตาจนเกินไป ที่สำคัญคือจะต้องตรงตามกลุ่มเป้าหมายชัดเจน
3. มีข้อมูลผู้ขายชัดเจน
เว็บไซต์จะมีความน่าเชื่อถือมากขนาดไหน ขึ้นอยู่กับการลงข้อมูลผู้ขายว่ามีความครบถ้วน และเป็นข้อมูลที่จริงแท้เพียงใด โดยข้อมูลหลักๆ ที่จำเป็นต้องมี ก็คือ ชื่อของบริษัท ที่อยู่ เบอร์โทร แผนที่ร้านค้า แฟกซ์ (ถ้ามี) และช่องทางการติดต่ออื่นๆ ที่สามารถติดต่อได้ง่ายและรวดเร็ว นอกจากนี้หากมีการจดทะเบียนพาณิชย์พร้อมและมีหลักฐานชัดเจน ก็จะยิ่งสร้างความน่าเชื่อถือและความมั่นใจให้กับลูกค้าได้มากขึ้น
4. อย่าเน้น Hard Sell มากไป
หน้าเว็บไซต์หากมีโฆษณาหรือ Pop up ต่างๆ ขึ้นมารบกวนมากเกินไป จะทำให้ผู้ชมรู้สึกเบื่อหน่ายและรำคาญได้ โดยเฉพาะหากโฆษณาเหล่านั้นขึ้นมาปิดตรงส่วนของเนื้อหาที่ลูกค้าสนใจพอดี นอกจากนี้ก็รวมถึงพวกแบบฟอร์มติดต่อกับทางร้านด้วย ไม่ควรออกแบบให้มาอยู่บนหน้าเว็บหลัก เพราะหากลูกค้าสนใจก็จะเข้าไปยังหน้าติดต่อและกรอกแบบฟอร์มเอง ดังนั้นจึงควรใช้ Hard Sell ให้มีความเหมาะสมที่สุด
5. อ้างถึงระยะเวลาที่เปิดให้บริการ
เว็บไซต์ที่มีการเปิดให้บริการมาอย่างยาวนาน จะยิ่งสร้างความน่าเชื่อถือให้กับผู้ชมได้มากขึ้น เพราะลูกค้าส่วนใหญ่จะยึดความเชื่อที่ว่า เว็บไซต์หรือร้านที่เปิดขายสินค้ามาอย่างยาวนานมักจะเป็นเว็บที่ไม่โกง การอ้างถึงระยะเวลาที่เปิดให้บริการมาแล้ว ควรอ้างตามความเป็นจริง ไม่ใช่พึ่งเปิดได้เพียงเดือนเดียว แต่อ้างไปเป็น 10 ปี
6. ตัวอักษรมีความโดดเด่น อ่านง่าย
ตัวอักษรที่ใช้จะต้องมีความโดดเด่นและสามารถอ่านได้ง่าย โดยให้เลือกตัวอักษรที่มีขนาดพอเหมาะ มีการลดหลั่นขนาดกันตามลำดับหัวข้อ ใช้สีตัวอักษรที่มองเห็นได้อย่างเด่นชัด และเลือกฟ้อนท์ที่มีความเป็นมาตรฐานที่สุด สำหรับฟ้อนท์แปลกๆ ที่อาจจะดูสวยแปลกตาแต่อ่านยากสำหรับคนทั่วๆ ไป ไม่ควรนำมาใช้เด็ดขาด
7. อัพเดตหรือนำเสนอข้อมูลอยู่ตลอด
เว็บไซต์ที่ไม่มีการอัพเดตใดๆ เลย มักจะถูกมองว่าเป็นเว็บที่ปล่อยทิ้งร้างและทำให้ลูกค้าเกิดความลังเลว่าร้านนี้แม่ค้ายังขายสินค้าอยู่หรือเปล่า เมื่อสั่งซื้อแล้วจะได้รับสินค้าไหม และตัดสินใจไม่ซื้อในที่สุด ดังนั้นจึงควรมีการอัพเดตข้อมูล ความเคลื่อนไหวต่างๆ อยู่ตลอดเวลา หรือจะเป็นการอัพสินค้าใหม่ๆ เพิ่ม นำบทความมาลง ก็จะทำให้เว็บดูมีการเคลื่อนไหวและน่าเชื่อถือได้ดี
8. สะกดอักษรให้ถูกต้อง
ถึงแม้ว่าในปัจจุบันจะขึ้นชื่อว่าเป็นยุคที่ภาษาไทยวิบัติ เนื่องจากผู้คนส่วนใหญ่เริ่มใช้ภาษาโซเชียลที่เป็นภาษาแปลกๆ กันมากขึ้น แต่การทำเว็บไซต์ ก็ยังควรเน้นการสะกดตัวอักษรให้มีความถูกต้องมากที่สุดอยู่ดี และต้องมีความสวยงาม น่าอ่าน มีการเว้นวรรคอย่างถูกต้องดูเป็นระเบียบด้วย โดยเฉพาะหากเป็นภาษาอังกฤษ ก็จะต้องเขียนให้ถูกต้องตามหลักไวยากรณ์และแกรมม่า จะช่วยสร้างความมั่นใจให้กับลูกค้าที่เข้ามาดูข้อมูลในเว็บไซต์ได้ดี
9. บอกถึงวัตถุประสงค์อย่างชัดเจน
คนส่วนใหญ่มักจะอ่านข้อมูลบนเว็บไซต์แบบผ่านๆ และไม่ชอบอ่านข้อมูลที่มีความยาวจนเกินไป ดังนั้นในส่วนของเนื้อหา ขั้นตอนการสั่งซื้อ การจ่ายเงิน การรอรับสินค้าต่างๆ ควรเขียนให้มีความกระชับและบอกถึงวัตถุประสงค์อย่างชัดเจนมากที่สุด เช่น ต้องการทำเว็บไซต์ สนใจคลิกที่นี่ (ให้ใส่การเชื่อมโยงเข้าไปยังหน้าเว็บการสั่งซื้อ เพื่อให้ลูกค้าคลิกเข้าสู่หน้าเว็บตามวัตถุประสงค์ได้เลย) หรือหากมีโปรโมชั่นอะไรก็ให้บอกอย่างชัดเจน ไม่อ้อมค้อมใดๆ ทั้งสิ้น ซึ่งการบอกถึงวัตถุประสงค์อย่างชัดเจนนี้ จะทำให้ลูกค้าทราบทันทีว่าแม่ค้าต้องการสื่ออะไร และถ้าอยากซื้ออยากได้โปรโมชั่นจะต้องทำอย่างไร ด้วยความชัดเจนนี่เองที่จะทำให้ลูกค้าเกิดความประทับใจและอยากซื้อสินค้ากับทางร้านมากขึ้น
10. อ้างอิงถึงผู้ที่เคยใช้บริการแล้ว
การอ้างอิงถึงผู้ที่เคยใช้บริการแล้ว จะช่วยสร้างความมั่นใจให้กับลูกค้าได้ดีมาก อาจมีการอ้างถึงและแคปภาพรีวิวจากลูกค้ามาลงบนหน้าเว็บ หรือเปิดให้ลูกค้าเข้ามารีวิวได้แบบอิสระ ด้วยการเล่าประสบการณ์การใช้สินค้าของทางร้านว่าดีแค่ไหน นอกจากนี้หากเป็นการอ้างอิงถึงผู้ใช้ที่เป็นดาราก็จะยิ่งดึงดูดลูกค้าให้เกิดความสนใจมากขึ้น
11. แสดงถึงรางวัลที่เคยได้รับ
หากร้านเคยได้รับรางวัลมาก่อน ไม่ว่าจะเป็นรางวัลร้านดีเด่นหรือรางวัลอะไรที่สามารถแสดงถึงความน่าเชื่อถือได้ ก็ให้นำมาแสดงบนหน้าเว็บ เพราะรางวัลเหล่านี้จะบอกได้ถึงการมีตัวตนของร้าน และทำให้ร้านมีความน่าเชื่อถือมากยิ่งขึ้น นอกจากนี้หากมีข่าวที่เกี่ยวกับธุรกิจของตนในด้านดี ก็แนะนำให้นำมาแสดงไว้ที่เว็บไซต์เช่นกัน
การสร้างความเชื่อถือให้กับเว็บไซต์มีมากมายหลายวิธี โดยทั้งหมดนี้ก็เป็นเพียงแค่บางส่วนเท่านั้น ที่จะทำให้ลูกค้าและผู้ที่เข้าชมเว็บเกิดความสนใจและตัดสินใจซื้อสินค้า สิ่งสำคัญที่จะขาดไม่ได้เลย ก็คือช่องทางการติดต่อและข้อมูลของผู้ขายอย่างละเอียด เพราะแสดงได้ถึงความมีตัวตนของเจ้าของร้าน การออกแบบเว็บไซต์ จะต้องให้ความใส่ใจในหลายๆ องค์ประกอบ โดยเฉพาะโครงสร้างของเว็บไซต์ เพื่อให้เว็บดูมีความน่าเชื่อถือ และสามารถดึงดูดความสนใจจากผู้ที่พบเห็นได้ ดังนั้นสำหรับคนที่ต้องการทำเว็บไซต์ จึงควรให้ความใส่ใจกับการออกแบบเป็นหลัก โดยเฉพะการออกแบบให้ตรงกับความสนใจของกลุ่มเป้าหมายหลักที่ต้องการ





